Banner ads are one of the most effective types of digital advertising, offering a visually impactful way to capture a person's eye of internet surfers. Whether you're advertising on websites, social websites, or within mobile apps, understanding the banner advert sizes is important for creating ads that display properly and work across many devices.
In the guide, we’ll walk you through the most common your banner sizes, tips for designing effective banner advertising, and how to optimize them on your campaigns.

What Are Banner Ads?
Banner ads really are a form of banner ads that typically appear as images or animated graphics on websites online, apps, or social networking platforms. These ads are designed to catch the user’s eye and cause them to click by way of a web page, product page, or any other parts of an internet site.
Banner ads can be found in many different sizes, deciding on the right dimensions are crucial for making certain your ads look good and function effectively across all platforms.
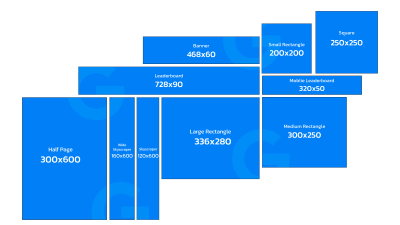
Standard Banner Ad Sizes
There are many standard advertising sizes which can be widely accepted over the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile devices, and using them can increase the chances of your respective ads performing well. Below are the most common and effective your banner sizes:
1. Leaderboard (728 x 90 pixels)
Where it seems: Typically placed towards the top of websites or inside header section.
Best for: High visibility; great for desktop users. This dimensions are ideal for placing near the top of a page, where users can easily see it without scrolling.
Why it truely does work: Leaderboard ads are probably the most popular banner sizes because of the prime location on websites online. They provide an extensive space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems: Commonly put in the content area of an online site, either between text or near images.
Best for: Both desktop and mobile devices. Often used in content-heavy environments.
Why it truely does work: This size provides a good balance between visibility and subtlety. It’s sufficient to catch attention but small enough to blend into content without getting intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where it seems: Typically put on the side of websites, frequently as a vertical ad.
Best for: Websites having a narrow sidebar, offering a tall and narrow format.
Why it functions: This your banner size is ideal for longer-term visibility as users scroll down a website. The vertical layout could be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it seems: This is one of several older ad formats but still widely used on certain websites.
Best for: Desktop displays, often put into the header or footer of an internet site.
Why it works: Although less prominent than larger banners, the 468 x 60 format is often used in more minimalistic designs or on websites with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems: Typically put in the content or sidebar of an internet site.
Best for: High visibility and engagement, offering more space for creative content.
Why it truely does work: The half-page ad dimension is ideal for grabbing attention without being too large or intrusive. It offers more room for messaging and visual elements, which makes it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where seems like: Optimized for mobile phones, typically displayed at the top of mobile website pages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it truely does work: This mobile-friendly size ensures your ad looks good on smartphones, where real estate is limited. It’s compact but still offers enough space to convey key messages.
7. Square (250 x 250 pixels)
Where it appears: This compact size is commonly employed in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for if you want to avoid overwhelming the user using a large ad.
Why it truely does work: Square ads are versatile and may fit seamlessly in a variety of website layouts. It’s a fantastic option for a more subtle but still visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it appears: Typically shown on mobile phones as a small, clickable banner at the end of the screen.
Best for: Mobile ads, specially when space is a a premium.
Why it works: This banner dimension is ideal for minimalistic, straightforward messaging, specially when your goal would be to direct users to a mobile-optimized website landing page.
9. Large Leaderboard (970 x 90 pixels)
Where seems like: Often placed on top of a webpage, above the fold, or even in large content areas.
Best for: Desktop devices, typically on websites with ample space for larger ads.
Why it functions: This larger format grabs attention immediately and is also effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banners are as effective as possible, follow these design guidelines:
1. Keep It Simple
While it could be tempting to cram enough detailed information online into your banner, remember that banner advertising are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) can often be more effective than overwhelming the viewer with a lot of information.
2. Make Your Branding Stand Out
Your banner ad should clearly reflect your brand identity. Use your brand colors, fonts, and logo within the design. The visual elements should align while using tone and type of your business to be sure a consistent experience for users.
3. Use Strong Calls to Action
The CTA is the central part of one's banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action should be clear, compelling, and simple to spot.
4. Optimize for Mobile Devices
A large percentage of users investigate internet on mobile devices, so it’s essential to be sure your banner ad campaigns are optimized for mobile viewing. Make sure your text is legible on smaller screens as well as the design works well using the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs can provide insights into what works best for the audience. Try testing different formats and adjusting your design determined by performance metrics like click-through rates (CTR) and sales.
Banner ads can be a powerful tool in internet marketing, and using the proper size and format is crucial for maximizing their effectiveness. By knowing the standard your ad sizes, like Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you can ensure that your ads look good and perform well across all devices.
